Esto es una traducción de un Tutorial de Fabio Sasso, un
gran diseñador Brasileño (Abduzeedo.com) que me ha
parecido muy interesante y no muy dificil y como podeis ver
muy atractivo.

Paso 1: Crear Documento
Creamos un documento nuevo en Photoshop de
1024 x 780pixels.
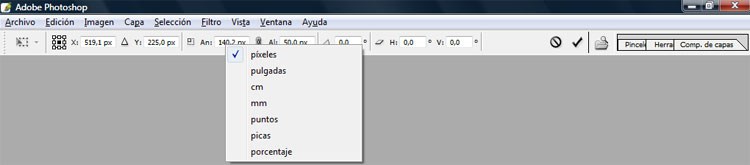
Hacemos clic en el color Frontal de la barra de Herramientas
y ponemos estos valores (con el color Negro no funciona)
R = 38
G= 38
B = 38
Vamos a Edicion>Rellenar>Usar:color frontal
Modo:Normal Opacidad 100% Intro

Paso 2: Crear la Elipse
Ahora si ponemos el color frontal en negro
(D) creamos una nueva capa Capa>Nueva>Capa la llamamos
elipse seleccionamos la Herramienta Elipse (U) y en la barra
de opciones elegimos el tercer icono (rellenar pixeles)

Paso 3: Opciones de Fusion
Pulsamos la tecla Shift hacemos clic en la
nueva capa y arrastramos hacia abajo hasta que consigamos
una circunferencia (no importa el tamaño)
Cambiamos el Relleno de la capa al 50% (no
la Opacidad) hacemos clic con el boton DERECHO en la capa y
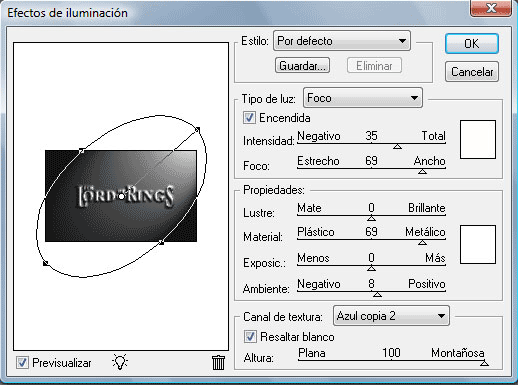
elegimos Opciones de fusion con lo valores de la imagen:

Tamaño:5 Posición:Dentro

Paso 4: Crear un Pincel
Vamos a crear un pincel con la elipse para
ello...
Pulsamos la tecla Ctrl y hacemos clic en
la capa de la elipse para seleccionarla.
Vamos a Edicion>Definir valor del
pincel y le ponemos un nombre (elipse)

Paso 5: Opciones de Pincel
Elegimos la herramienta Pincel y
Ventana>Pinceles (F5) seleccionamos el pincel que hemos
ctreado y seguimos las indicaciones de las imagenes
siguientes:




Paso 6: Duplicar capa
Hacemos clic con el boton DERECHO en el
nombre de la capa Fondo y elegimos Duplicar capa y la
llamamos Degradado y hacemos clic en el ojo de la capa
elipse para ocultarla.
Paso 7: Crear un Degradado
Hacemos clic con el boton DERECHO en el
nombre de la capa Degradado y elegimos Opciones de Fusion
con los parametros de la imagen siguiente:

Hacemos clic en la barra de Degradado como
os indico en la imagen superior y aparecera la ventana
Editor de Degradado.
A.-En Editor de Degradado hacemos clic en
nuevo Tipo de degradado:Solido
B.-Hacemos clic en el manejador izquierdo
y despues en el cuadro color.
C.-Nos aparecera el Selector de color
ponemos R = 255, G=128, B=0;
D.-Hacemos clic un poco mas a la derecha y
nos aparecera otro manejador.
E.-En su cuadro color ponemos estos
valores R = 255, G=0, B=128 ;
F.-Repetimos los pasos D y E pero con
estos valores R =0 , G=255, B=255;
D.-Hacemos clic en el manejador de la
derecha del todo hacemos clic en el cuadro de color con
estos valores R =255, G=255 B =0 ; OK en los todos

Paso 8: Crear los círculos:
Selecionamos Capa>Nueva>Conjunto de
capas y la llamamos Circulo y cambiamos el modo de Fusion a
Sobrexponer Color.
Ponemos el color blanco como color Frontal
y creamos una capa nueva que llamamos Pincel 200. y
Seleccionamos un pincel de ese tamaño y
pintamos unas cuantas elepses

Paso 9: Finalizar
Vamos a Desenfocar>Desenfoque
gaussiano,para esta capa usamos unos 15px. de Radio.
Creamos una nueva capa usamos un pincel
mas pequeño pintamos algunos circulos y un desenfoque
gausiano de unos 5px
Creamos una nueva capa,usamos un pincel
mas pequeño pintamos algunos circulas y desenfoque de 1px.
CONCLUSION:
Como podéis ver la idea de este tutorial
es ver ciertas ticónicas,podéis intentarlo con diferentes
formas,colores en fin todo lo que se os ocurra,si queréis
podemos exponer vuestros trabajos aquí con vuestro nombre y
un link a vuestro blog o :pagina web,mandándomelo a ab253705@gmail.com.
Si tenéis alguna duda podéis dejar un
comentario (lo cual nos ayuda a mejorar ) o escribirme a la
dirección de arriba,Saludos